搭建网站
写这个篇文章,给自己留个记录,也欢迎大家写自己的博客来互相关注,love and share
利用GitHub和hexo搭建个人网站
准备一台计算机
注册一个github账号
参照知乎的这篇文章搭建网站
在网上找一个你喜欢并且说明详实的hexo主题,并按照这篇文章更换主题(不推荐在hexo主页上找,除非你很有时间)
在计算机安装markdown编辑器,我用的Typora
注册一个图床工具,方便上传图片
考虑使用PicGo
更新网站—-在hexo-blog文件夹下,右键打开Git Bash 输入
1
hexo d -g
博客图片从哪里来
使用 hexo new post 新建自己的文章页面,然后查看主题的文章页设置和markdown文档发布你的第一篇文章
将 Hexo 个人博客同时部署到 GitHub 和 Coding 上
由于国内GitHub访问不稳定,许多人把博客同步于coding,coding是真的反人类,但是免费且靠大厂。。
注册coding
- 必须实名认证
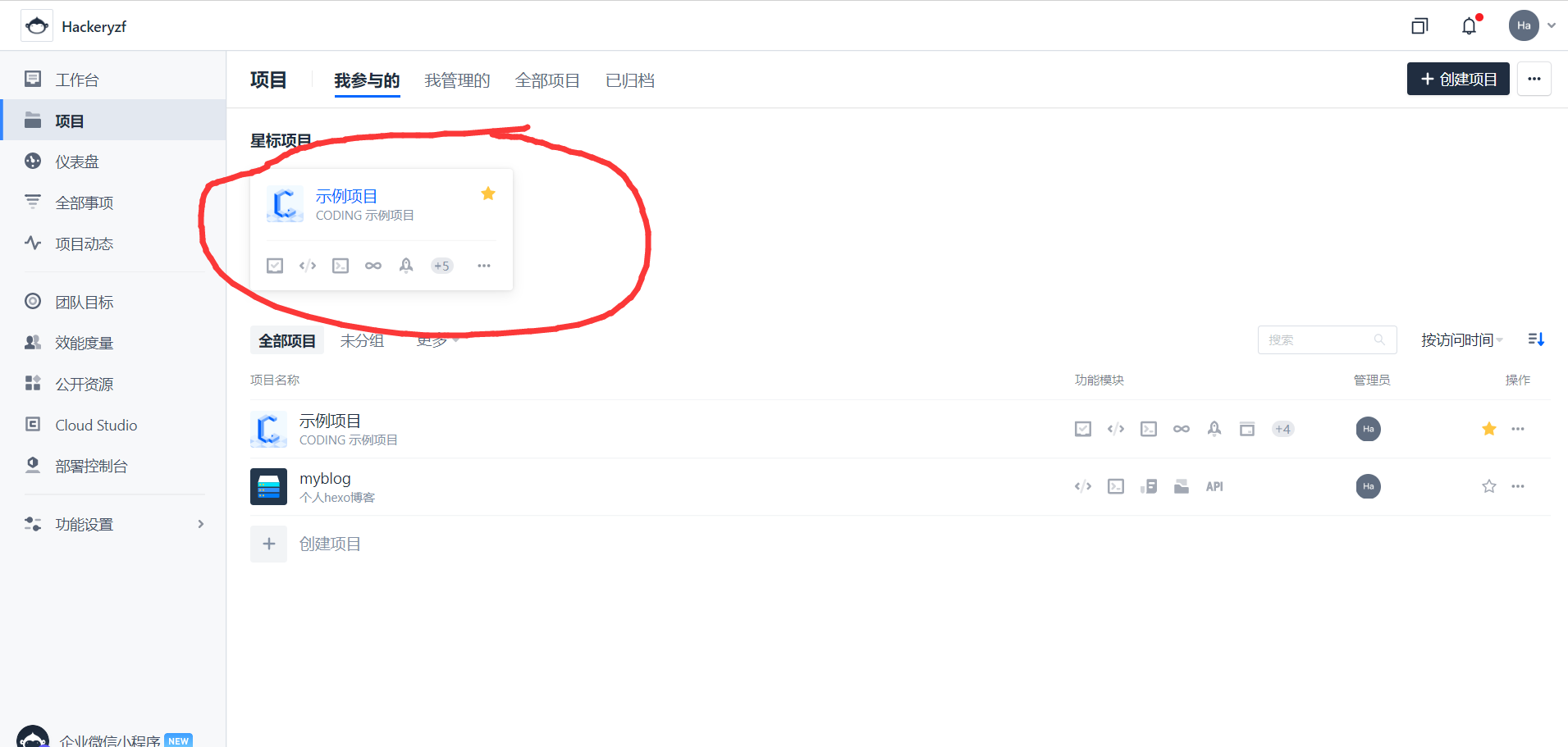
- 必须创建示例项目
建议配合以下文章操作,应该就没啥问题
我写这篇文章的目的在于解决找不到(打开项目的 Pages 服务选项)怎么办?
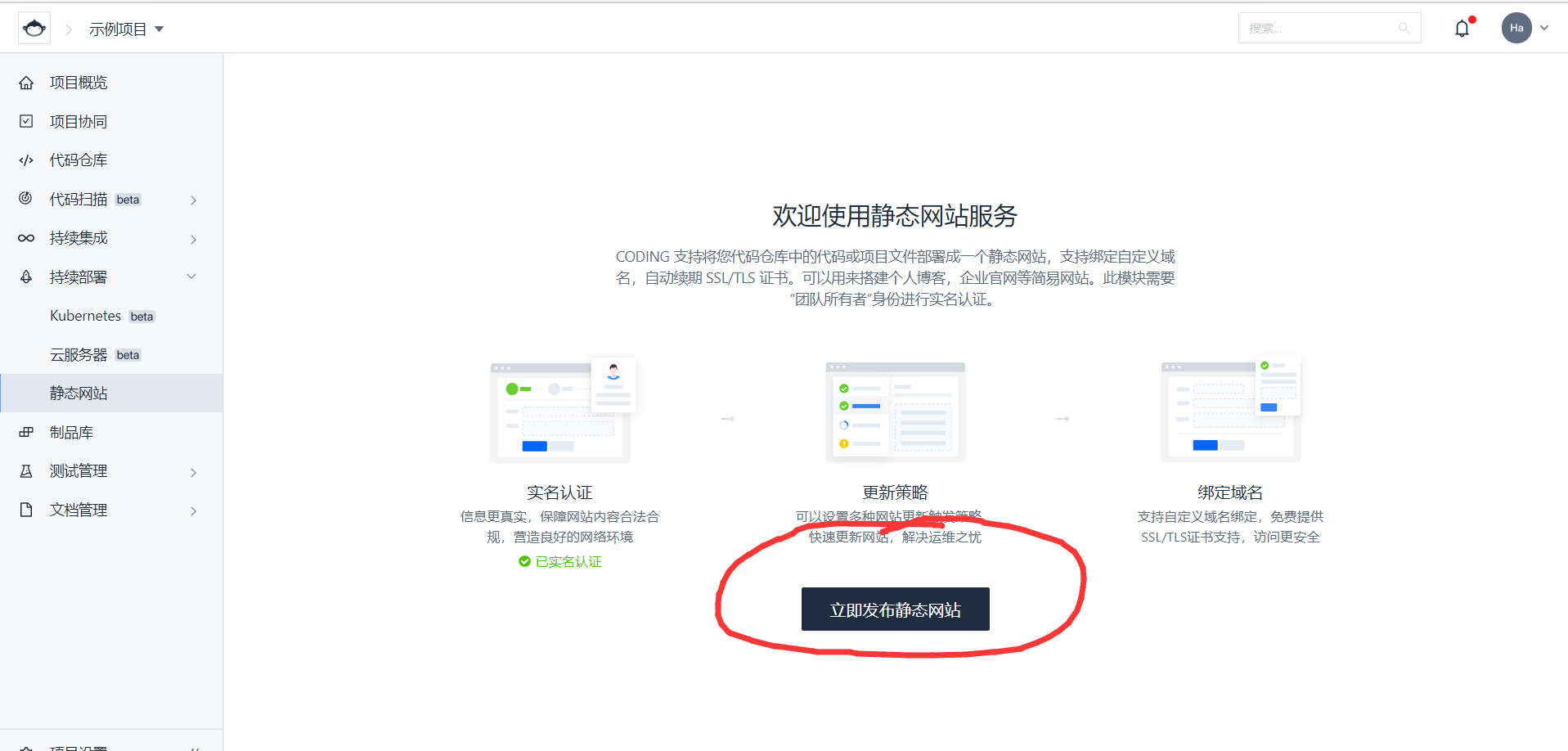
打开示例项目,在持续部署选项中创建静态网站
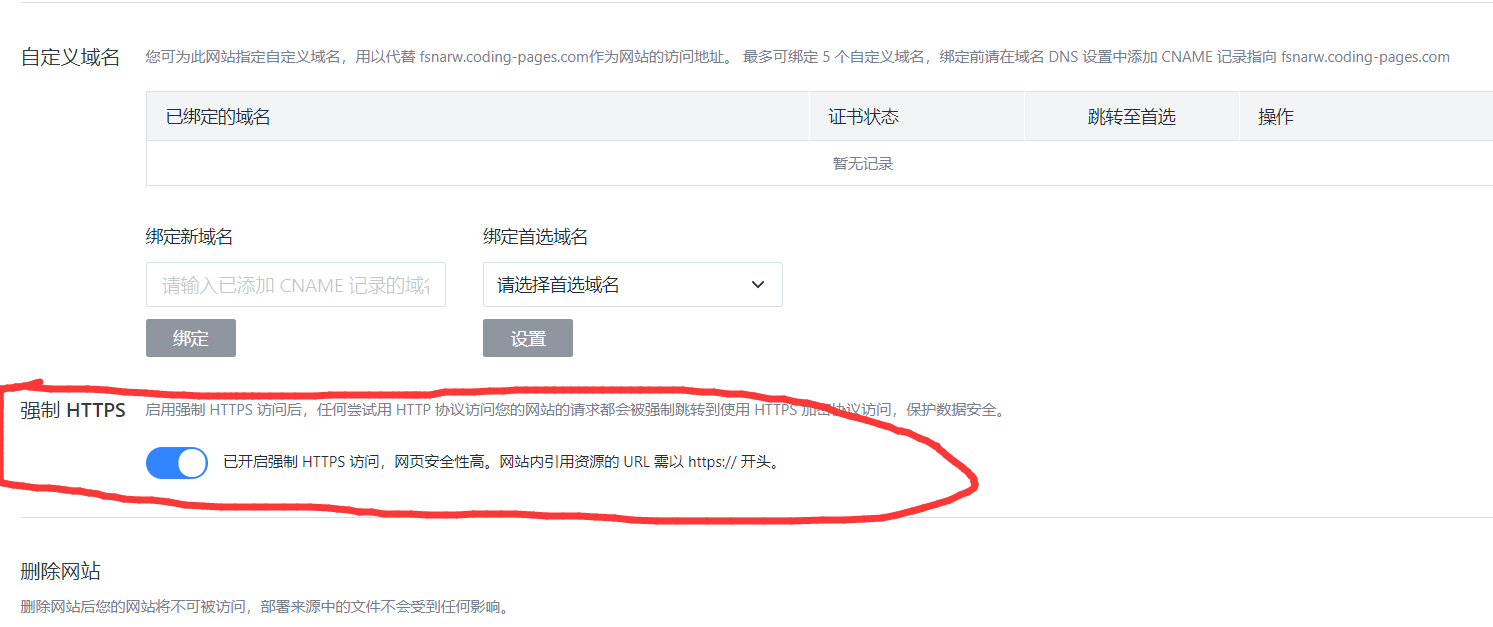
在创建好coding的静态网站链接之后,打开右上角的设置,里面会有https选项
注意:(1)ssh密钥连接成功(2)config配置正确
感谢mrz同学的帮助
如果你不想折腾又想享受GitHub的方便性,可以考虑Gitbook
为自己的hexo博客添加插件
参考主题文档添加了latex功能
加密文章或页面hexo-blog-encrypt
插入视频hexo-tag-dplayer—–我使用的
使用视频网站外链并美化网页,各大视频网站点击分享
1
2
3
4{% raw %}
<div style="position: relative; width: 100%; height: 0; padding-bottom: 75%;">
<iframe src="//player.bilibili.com/player.html?aid=90978812&cid=155358422&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; width: 100%; height: 100%; Left: 0; top: 0;" ></iframe></div>
{% endraw %}插件语法—–困难在于获取视频的直链
https://www.datablog.top/2019/04/25/hexo-with-music-and-movie/
视频地址解析http://www.flvurl.cn/
插入音乐hexo-tag-aplayer
参看https://blog.fengcl.com/2017/11/26/hexo-blog-add-music-and-video/
骚操作http://lyxf.live/posts/51370/
1
{% aplayer "山丘" "李宗盛" "http://fm.mtyyw.com//928399392/201307/7000-shanqiu-lizongsheng.MTYYW.COM.mp3?_=1" "autoplay=false" %}
整合音视频插件hexo-tag-mmedia
在hexo博客md文章中添加pdf文件预览功能hexo-pdf
1
{% pdf http://7xov2f.com1.z0.glb.clouddn.com/bash_freshman.pdf %}
在blog中内嵌PPT,利用hexo-pdf
1
{% pdf https://drive.google.com/file/d/0B6qSwdwPxPRdTEliX0dhQ2JfUEU/preview %}
google drive
one drive
制作网页版PPT—nodePPT
页中页
本主题的优秀博客https://i.vince.pub/